[참고]
https://ios-daniel-yang.tistory.com/59
[iOS/Swift] MVVM 패턴의 Data Binding에 대해서 알아보자! (Closure, Observable, Combine)
MVVM 란? Model-View-ViewModel로 구성된 아키텍처 패턴 중 하나로, 데이터를 처리하는 모델(Model), 사용자에게 보여지는 UI인 뷰(View), 뷰에 바인딩되어 모델과 뷰 사이를 이어주는 뷰-모델(View Model)로 분
ios-daniel-yang.tistory.com
https://velog.io/@anfgbwl/Swift-MVVM-%EA%B5%AC%EC%A1%B0-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0
[Swift] MVVM 구조 이해하기
? : 이번 과제는 MVVM 구조로 진행해보세요~ㄴ ? 네?? ???????? MVVM이 뭐지...MVVM에 대한 가이드라인은 정해진 바가 없기 때문에 개발을 기획하면서, 작업하면서 맞다고 판단되는 방향으로 작업하면 된
velog.io
https://velog.io/@ictechgy/MVVM-%EB%94%94%EC%9E%90%EC%9D%B8-%ED%8C%A8%ED%84%B4
MVVM 디자인 패턴 in iOS
MVVM은 그래픽 사용자 인터페이스(뷰)의 개발을 비즈니스 로직 또는 백-엔드 로직(모델)로부터 분리시켜서 뷰가 어느 특정한 모델 플랫폼에 종속되지 않도록 해주는 패턴이다. → 패턴을 쓰고자
velog.io

📝 MVVM?
Model-View-ViewModel로 구성된 아키텍처 패턴
그래픽 사용자 인터페이스(뷰)의 개발을 비즈니스 로직 또는 백엔드 로직(모델)로부터 분리시켜서 뷰가 어느 특정한 모델 플랫폼에 종속되지 않도록 도와주는 패턴
- Model: 데이터, 네트워크 로직, 비즈니스 로직등을 담으며 데이터를 캡슐화하는 역할
- View: 사용자에게 보여지는 UI
- ViewModel: 모델과 뷰 사이를 이어주는 중간 계층 역할
MVVM 패턴은 주로 데이터 바인딩과 함께 사용되어, 모델의 변경 사항이 자동으로 뷰에 반영되도록 한다. 이로써 코드의 가독성을 향상시키고 유지보수를 용이하게 해준다.
📝 Model
- 애플리케이션의 데이터와 비즈니스 로직을 포함
- 데이터, 네트워크 로직, 비즈니스 로직등을 담으며 데이터를 캡슐화하는 역할을 맡고 있다.
- View, ViewModel에 대한 신경은 쓰지 않는다. 데이터를 어떻게 가지고 있을지만 걱정하며, 데이터가 어떻게 보여질 것인지에 대해서는 고려하지 않는다.
- 애플리케이션의 상태와 데이터를 표현하며, 데이터 변경을 감지하고 알림을 전달할 수 있음
📝 View
- 사용자 인터페이스(UI), 사용자가 화면에서 보는 것들에 대한 구조, 배치, 그리고 외관에 해당하는 내용을 다룬다.
- 사용자가 애플리케이션과 상호 작용할 수 있는 화면을 구성하고 사용자 입력을 받음
- 사용자에게 데이터를 표시하고 사용자 입력을 ViewModel에 전달함
- Model을 직접 알고 있어서는 안된다.
- View는 ViewModel로부터 데이터를 가져와서 표현한다.
- 사용자와 View의 상호 작용을 수신하고 이에 대한 처리를 ViewModel에 부탁한다.
📝 ViewModel
- 뷰와 모델 사이의 중간 계층 역할
- 모델로부터 데이터를 가져와서 뷰가 사용하기 쉬운 형태로 가공하고 포맷함
- 사용자 인터페이스와 관련된 로직을 처리하고, 뷰에 데이터를 제공함
- 뷰와 완전히 분리되어 있으며, 뷰의 생명주기와 독립적으로 동작함
- 주로 사용자의 입력을 처리하고, 데이터를 표시하고 감시하려 변경 사항을 뷰에 알림
- View로부터 전달받는 요청을 처리할 로직을 담고 있으며 Model에 변화가 생기면 View에 notification을 보낸다. (데이터의 변화를 View가 알아챌 수 있도록 한다고 생각하면 된다)
- ViewModel은 View와 Model 사이의 중개자 역할을 하며 Presentation Logic을 처리하는 역할을 한다.
Presentation Logic: 일반적으로 ViewModel은 Model과 상호 작용한다. 그런 다음 ViewModel은 Model의 데이터를 가져오고, View가 쉽게 사용할 수 있는 형태로 가공하여 제공한다.
ex) View가 데이터를 더 쉽게 처리할 수 있도록(보여줄 수 있도록) 데이터 형식을 다시 지정 (formatting)
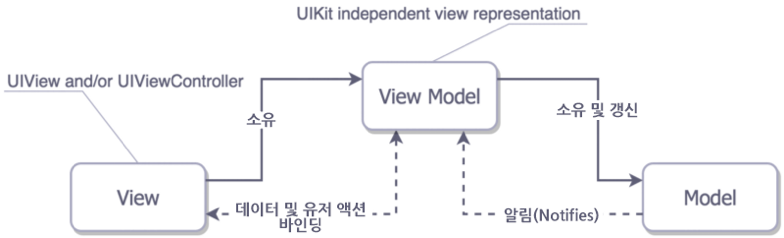
📝 동작 흐름
- View에 들어온 Event를 View Model에게 알려주면 View Model은 Model을 업데이트 시킨다.
- Model이 변화하면 이는 View Model에 알려지고, View Model과 바인딩되어있는 View가 업데이트 된다.
📝 MVVM의 장점
- Distribution(책임의 분배) - MVVM에서의 View는 바인딩을 통해 ViewModel로부터 보여줄 데이터를 가져온 뒤 직접 업데이트 한다.
- MVC에서는 View가 스스로를 직접 업데이트하는 방식을 사용하지 않았었다. 대부분 ViewController가 그 역할을 대신 수행해주었다.(물론 Observer 패턴을 사용했던 전통적 방식의 MVC는 조금 달랐었을 수 있다)
→ 'MVC의 Controller에 비해 MVVM의 ViewModel이 수행해야 할 역할이 더 적다.'고 볼 수 있지 않을까?
- MVC에서는 View가 스스로를 직접 업데이트하는 방식을 사용하지 않았었다. 대부분 ViewController가 그 역할을 대신 수행해주었다.(물론 Observer 패턴을 사용했던 전통적 방식의 MVC는 조금 달랐었을 수 있다)
- Testability(테스트의 용이성) - ViewModel은 View에 대해서 아무것도 모른다.(UIKit을 쓰는 경우 ViewController에 대해서도 모른다) 이것은 ViewModel을 쉽게 테스트할 수 있도록 만들어준다. View 또한 테스트가 가능하지만 UIKit에 종속적인 경우 건너뛸 수 있다고 한다.
- Easy of use(사용 편리성) - View를 수동으로 업데이트하는 것(MVP)보다 바인딩을 사용하는 경우 MVVM이 훨씬 간단하다.
- 데이터 바인딩을 사용하면 뷰와 ViewModel 간의 데이터 흐름을 자동화할 수 있으며 UI 업데이트가 간편해짐
- 뷰와 로직의 분리: 뷰 코드와 비즈니스 로직 코드가 서로 혼재하지 않아 유지 보수가 더 쉬움
- 재사용성: 동일한 비즈니스 로직을 여러 뷰에서 사용하거나 다른 프로젝트에서 재사용할 수 있음
데이터 바인딩: 소프트웨어 개발에서 사용자 인터페이스(UI)와 데이터 모델을 연결하는 기술 또는 패턴이다. 주로 MVVM (Model-View-ViewModel) 아키텍처와 함께 사용되며 UI 요소의 상태와 데이터 모델 간의 동기화를 자동화한다. 데이터 바인딩은 데이터 모델의 변경 사항이 자동으로 UI에 반영되고, UI의 상태 변경이 데이터 모델에 자동으로 반영되도록 해준다.
📝 MVVM의 단점
- 불필요한 복잡성: 간단한 애플리케이션의 경우 MVVM 패턴을 도입하는 것이 불필요한 복잡성을 초래할 수 있음. 간단한 애플리케이션의 경우 MVC(Model-View-Controller) 등 다른 패턴을 사용하는게 더 효율적임
- 성능 오버헤드: 데이터 바인딩과 같은 MVVM의 기능은 성능 오버헤드를 유발할 수 있음. 특히 대규모 애플리케이션의 경우 성능 문제에 대한 고려가 필요함.
📝 MVVM패턴이 생긴 이유
MVC 패턴의 경우, Model, View, Controller가 긴밀하게 연결되어 있고 독립성이 없기 때문에 재사용성이 낮아지게 된다.
이런 전통적인 MVC구조는 iOS 개발에 적합하지 않기 때문에 Apple이 새로운 CocoaMVC 구조를 제시
CocoaMVC에서는 Controller 역할을 UIViewController가 담당하게 된다. View와 Model에 독립성을 주었으나 UIViewController가 Controller에 View가 포함되면서 VC 분리가 어려워지기 때문에 파일이 무거워지게 된다.
또한 UIViewController가 Life Cycle까지 관리하며 View/Controller 분리가 어렵고 재사용 또한 어렵게 된다.
실제로 느끼기에 UIViewController 안에 UI에 대한 코드와 네트워킹 등에 관련된 코드가 함께 포함되어 있기 때문에 관리가 불편할 뿐더러 가독성도 떨어지게 된다.
-> 이런 단점을 극복하게 해주는 것이 MVVM
'TIL (Today I Learned)' 카테고리의 다른 글
| [CS] 클린코드 (0) | 2024.02.18 |
|---|---|
| [CS] 리팩토링이란 (0) | 2024.02.18 |
| [CS] 동기(Sync), 비동기(Async) (1) | 2024.02.16 |
| [Swift] ARC (Automatic Reference Counting) (0) | 2024.02.16 |
| [CS] 객체지향 프로그래밍(OOP)이란? (0) | 2024.02.12 |

