[참고]
SwiftUI + MVVM Clean Architecture 시작하기 #1
Domain, Data, Presentation 레이어 이해하기
medium.com
SwiftUI + MVVM Clean Architecture 시작하기 #2
DIContainer, FlowRouter으로 의존성 관리하기
medium.com
https://gist.github.com/unnnyong/439555659aa04bbbf78b2fcae9de7661
swiftui_mvvm.md
GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
[데브인턴십 4기] 리팩터링을 할 때 생각해야 하는 것들
techblog.thingsflow.com
https://www.nextree.io/basic-of-clean-code/
클린 코드의 기초
들어가며 좋은 코드란 무엇일까요? 이제 막 개발자로써 첫발을 내딛은 초심자부터 오랫동안 몸담아온 베테랑까지, 좋은 코드를 향한 열망과 고민은 개발자로 존재하는 이상 결코 멈출 수 없는
www.nextree.io
https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EB%B7%B0%EB%AA%A8%EB%8D%B8
모델-뷰-뷰모델 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 모델-뷰-뷰 모델(model-view-viewmodel, MVVM)은 하나의 소프트웨어 아키텍처 패턴으로-마크업 언어 또는 GUI 코드로 구현하는-그래픽 사용자 인터페이스(뷰)의 개발을
ko.wikipedia.org
리팩터링(Refactoring)이란?
리팩터링(Refactoring)이란? 리팩터링은 소프트웨어 개발 과정에서 기존 코드를 변경하지 않고도 코드의 구조와 디자인을 개선하는 과정을 말합니다. 리팩터링은 코드의 가독성, 유지보수성, 확장
tech1.tistory.com
[네이버클라우드 개발자 스토리] 좋은 코드란 무엇일까?🤔 #클린코드 이야기
📍 “좋은 코드를 짜야 한다”
medium.com
https://www.samsungsds.com/kr/insights/cleancode-0823.html
클린코드란 무엇인가? | 인사이트리포트 | 삼성SDS
개발자라면 누구나 한 번쯤은 고민해 봤을 만한 클린코드! 클린코드란 무엇이고, 클린코드를 작성하기 위한 원칙들은 어떤 것들이 있는지 알아보겠습니다.
www.samsungsds.com
기획을 전면적으로 수정하게 되면서 앱의 전체적인 폴더구조를 변경하고, 더이상 사용하지 않는 코드를 정리하는 작업을 했다.
기존의 MV + Utils 의 폴더 구조를 가진 앱을 MVVM + clean architecture를 도입했다.
기존의 앱은 "함께"란 키워드에 맞춰 NearbyInteracion에 초점을 맞춘 앱이었고, 앱 자체의 규모가 크지 않다는 생각을 해서, MVVM패턴을 사용하는 것보다는 MV만 두고 사용했다.
하지만 기획을 수정하게 되면서 NearbyInteraction은 사용하지 않게 되었고, 1인 기능을 추가적으로 기획하였고, 또한 2인 기능을 다른 방식으로 구현하기로 되었다.
이런 기획 수정 단계를 거치며, 코드의 정리와 폴더 구조 변경이 불가피해졌다.
📝 기존에는 MVVM패턴을 사용하지 않은 이유는?
앱 자체의 규모가 크지 않았고, MVVM패턴을 도입함으로써 오히려 더 불필요한 복잡성을 가질 것이라 판단하여 MV + Utils 로 코드를 작성하였다.
- 불필요한 복잡성: 간단한 애플리케이션의 경우 MVVM 패턴을 도입하는 것이 불필요한 복잡성을 초래할 수 있음. 간단한 애플리케이션의 경우 MVC(Model-View-Controller) 등 다른 패턴을 사용하는게 더 효율적임
- 성능 오버헤드: 데이터 바인딩과 같은 MVVM의 기능은 성능 오버헤드를 유발할 수 있음. 특히 대규모 애플리케이션의 경우 성능 문제에 대한 고려가 필요함.
https://gist.github.com/unnnyong/439555659aa04bbbf78b2fcae9de7661
swiftui_mvvm.md
GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
또한 한 아티클을 봤는데, "선언적 UI에서는 ViewModel의 존재는 필요없다"라는 글을 보았고, "결론적으로 중소규모의 어플이라면 MV(Model과 View)라면 충분하다."라는 글이 있었다
"MVVM 제작자인 존 구스만(John Gossman) 자신이 한 것인데, 단순한 UI 작업에서는 MVVM을 구현하는 부담이 "지나치게 과하다" 고 지적한다." 라는 주장도 있었고, 우리 앱의 규모를 생각했을때도 맞다고 생각하여 MV로 하게 되었다.
📝 MVVM패턴으로 바꾼 이유?
하지만 기획이 수정됨에 따라, 앱의 규모도 커지고 테스트할 부분들이 증가함에 따라 MVVM 패턴 도입의 중요성을 느꼈다.
또한 clean architecture도 함께 도입하였다.
- Distribution(책임의 분배) - MVVM에서의 View는 바인딩을 통해 ViewModel로부터 보여줄 데이터를 가져온 뒤 직접 업데이트 한다.
- Testability(테스트의 용이성) - ViewModel은 View에 대해서 아무것도 모른다.(UIKit을 쓰는 경우 ViewController에 대해서도 모른다) 이것은 ViewModel을 쉽게 테스트할 수 있도록 만들어준다. View 또한 테스트가 가능하지만 UIKit에 종속적인 경우 건너뛸 수 있다고 한다.
- Easy of use(사용 편리성) - View를 수동으로 업데이트하는 것(MVP)보다 바인딩을 사용하는 경우 MVVM이 훨씬 간단하다.
- 뷰와 로직의 분리: 뷰 코드와 비즈니스 로직 코드가 서로 혼재하지 않아 유지 보수가 더 쉬움
- 재사용성: 동일한 비즈니스 로직을 여러 뷰에서 사용하거나 다른 프로젝트에서 재사용할 수 있음
📝 리팩토링 시 고려해야 할 부분
swiftLint
코드 일관성 유지 및 가독성
함수
단일 책임 원칙 (함수는 한 가지 책임을 갖는다)
하나의 함수에선 하나의 추상화 수준만 사용하는 것이 좋다
-> 함수 내부에서 사용되는 함수들의 메소드 이름만 읽고도 이 함수가 어떤 기능을 하는지 쉽게 파악 가능
주석
잘못된 코드는 빠르게 수정되지만, 잘못된 주석은 잘 수정되지 않는다.
TODO / 외적인 맥락 / 제한사항과 같이 코드로 설명할 수 없는 부문만 주석으로 설명하고, 가능하면 코드 자체가 스스로를 설명할 수 있게끔(Self-Descriptive) 작성
특정 위치에 주석을 몰아서 쓰는 것이, 주석을 파편화하여 코드 이곳저곳에 흩뿌려진 것보다 훨씬 관리하기 좋다
기능적 가독성 (Readability)
코드가 이해하기 쉬운지 어려운지
흐름에 따라 읽으면서 자연스럽게 이해할 수 있는가?로 생각
네이밍
짧고 불명확한 이름보다는 길고 명확한 이름이 낫다
항상 이름 있는 상수(Named Constant)를 사용하고, 매직 넘버, 매직 스트링은 사용하지 않는다
-Info, -Data, tmp- 와 같은 무의미한 접미사, 접두사는 제거(tmpInfoData?)
대명사, 축약, 생략은 알아보기 힘들다
서로 무관한 함수에서 같은 이름을 사용해서는 안된다(구분 가능성).
마찬가지로 서로 연관된 함수에서 같은 대상을 다른 이름으로 불러도 안된다(일관성).
타입 인코딩(-string, -int 같이 타입을 적어두는 것)은 지양
부수효과 (Side Effect)
함수의 부수효과는 함수의 이름에 명시되지 않은, 혹은 직관적으로 예측할 수 없는 모든 행위
YAGNI : You Aren’t Gonna Need It
당장 사용되지 않는 코드를 ‘필요할 것 같으니까’ 작성해서는 안 된다
신뢰할 수 있는 코드
- 이름을 동작과 일치시키기
- 부가적인 동작 발생시키지 말기
- 하나의 함수에서는 하나의 동작만
- 함수로의 인자 전달 및 결과값 반환은 명시적으로 진행하기 (전역변수 사용 최소화)
재사용성을 고려한 일반화
일반화되지 않은 코드는 특정된 하나의 목적만을 위해서 사용되어야 하고, 때문에 코드의 중복 및 생산성 하락을 야기
📝 느낀 점
기존에는 "구현"에 초점을 맞춰 개발했으며, 무조건 돌아가는 코드를 만드는데에 급급했던거같다.
그리고 시간이 좀 지나고 내가 짠 코드를 다시 봤을때 왜 이렇게 짰더라? 라는 생각도 들었던거같다.
하지만 리팩토링을 진행하며 기획이 변경되거나 수정할 사항이 생길때를 대비해서 "단순 작동만 하는 코드를 짜는 것을 멈추고 좋은 코드를 짜기 위해 노력해야겠다"를 느꼈다.
그렇다면 좋은 코드는 뭘까?
💡좋은 코드란?
단순하고 읽기 쉽고, 각 역할마다 주어진 하나의 일만 담당하며, 따라서 복잡하거나 모호하지 않은 코드
원하는 로직을 빠르게 찾을 수 있는 코드, 모든 팀원이 이해하기 쉽도록 작성된 코드, 가독성이 좋은 코드
코드의 가독성이 떨어지게 되면, 이 코드가 무슨 일을 하는지, 어떻게 굴러가는지 파악하는데에 시간이 오래 소모되기 때문에, 추후 수정하기도 어려울 뿐더러, 오류가 발생하면 고치는 데에 시간이 오래 걸리기 때문에 코드의 가독성(코드가 잘 읽히고, 해당 코드의 동작을 직관적으로 예측할 수 있는지)이 매우 중요하다는 것을 깨달았다.
코드의 가독성이 올라가면 코드 파악이 쉽기 때문에 유지보수하는 데에 드는 시간이 줄어든게 된다.
또한, 리팩토링 후 팀원들과 코드가 제대로 동작하는지 확인하기 위해 직접 기능을 하나하나씩 테스트를 진행했었는데, TDD의 필요성을 느꼈다.
📝 결론
클린 코드에 대해 고민해보는 계기가 되었고, 가독성 좋은 코드를 짜도록 노력하자.
TDD의 필요성을 느꼈다.
구현을 잘하는 개발자도 좋지만, 좋은 코드를 짜는 개발자가 되는 것이 더 중요하다고 느꼈다.
유지 보수를 위해 좋은 코드를 잘짜는 개발자가 되야겠다.
아직 좋은 개발자가 되기 위해 공부해야 될 것이 많다는 것을 깨달았다
💡리팩토링이란?
https://bokoo.tistory.com/entry/CS-%EB%A6%AC%ED%8C%A9%ED%86%A0%EB%A7%81%EC%9D%B4%EB%9E%80
[CS] 리팩토링이란
💡리팩토링이란? 코드의 가독성, 유지보수성, 확장성을 향상시키는 데 목적을 두며 코드를 리팩토링함으로써 버그를 줄이고 기능 개선 및 추가 작업을 쉽게 수행할 수 있다. 코드의 품질을 향
bokoo.tistory.com
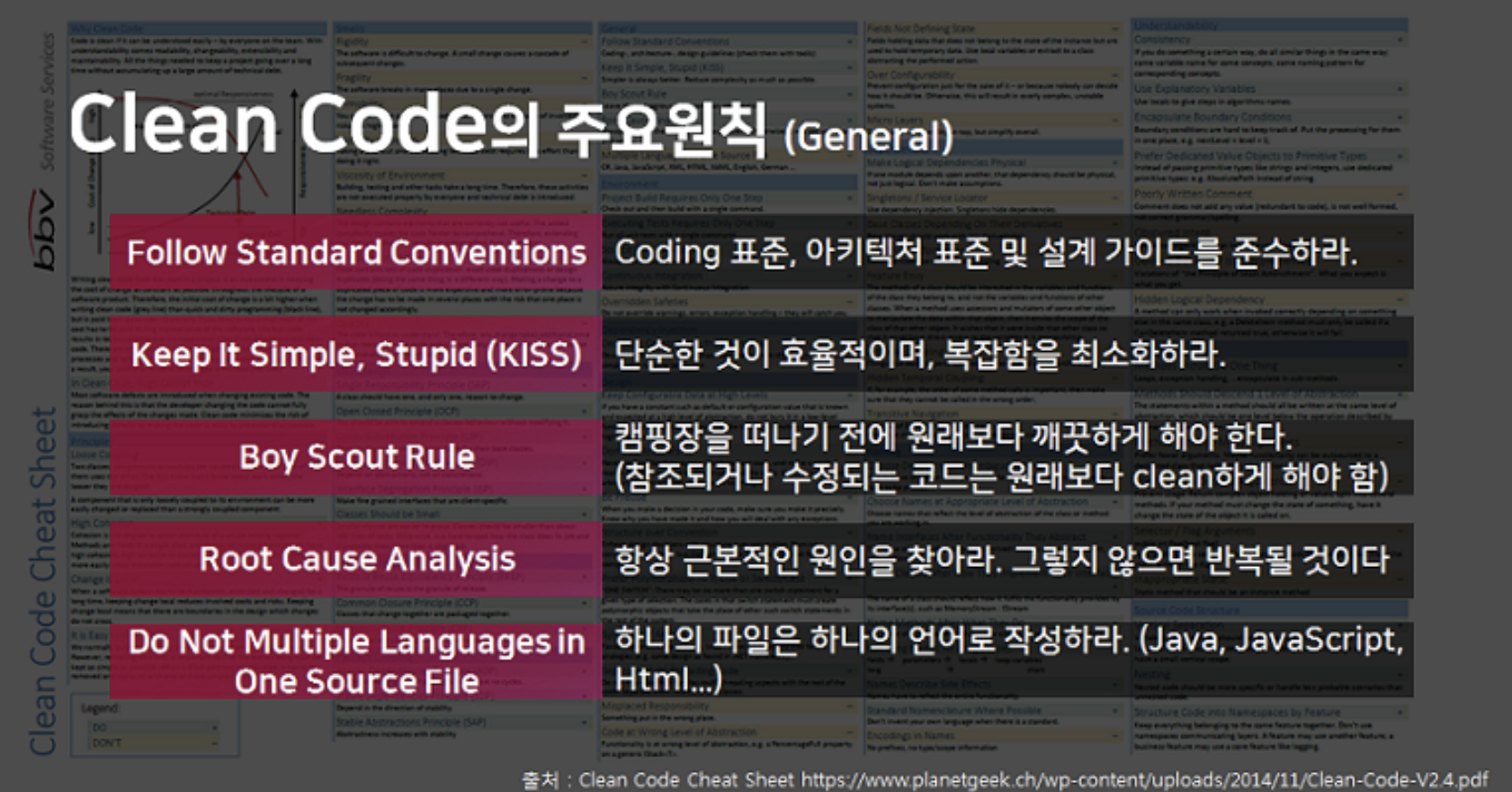
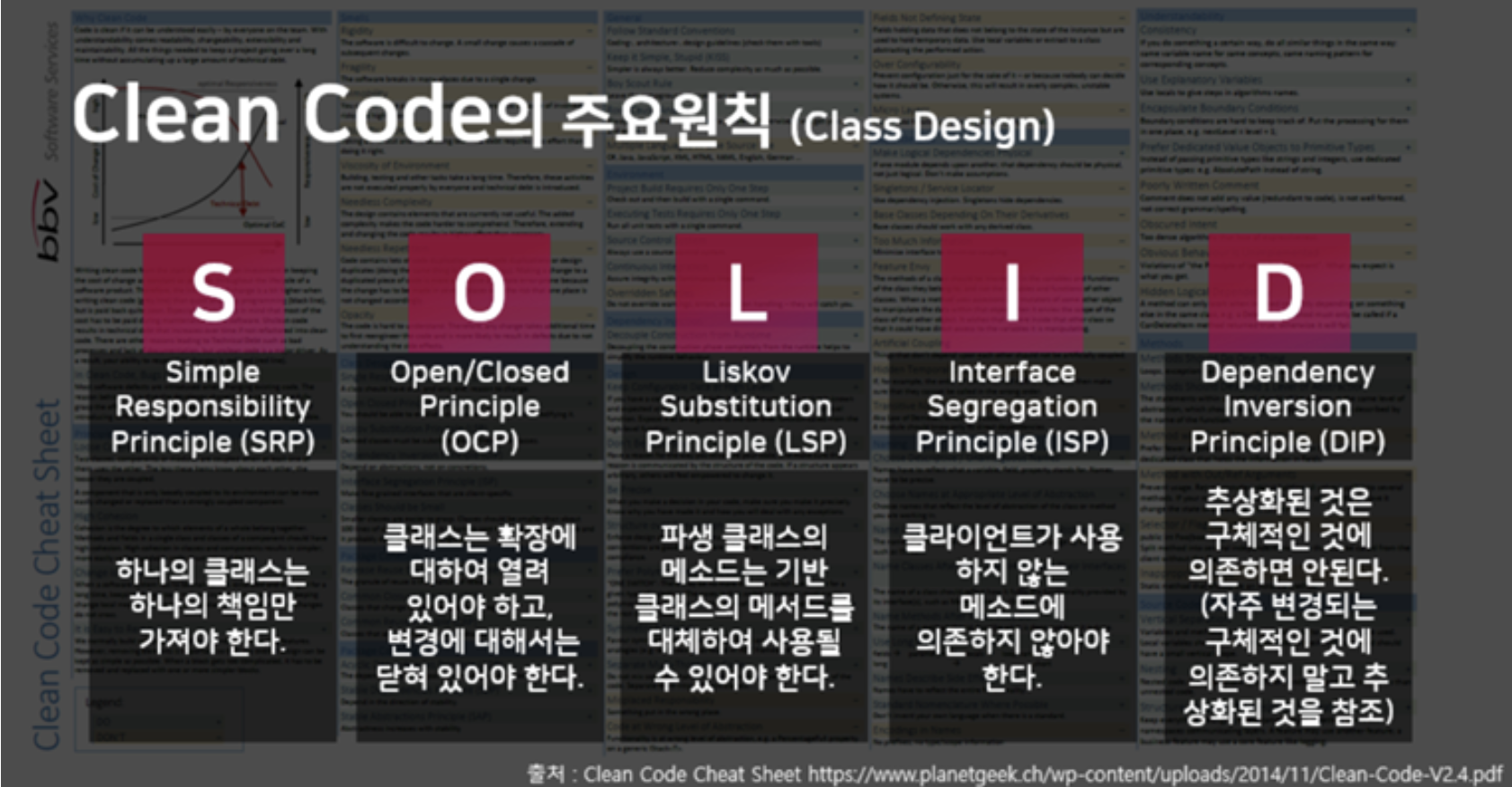
💡클린코드란?

클린코드의 가장 중요한 요소 중 하나는 가독성이다.
즉, 모든 팀원이 이해(understandability)하기 쉽도록 작성된 코드
가독성이 왜 중요할까?
해석이 어려운 코드는 그만큼 분석하는 데에 시간이 더 많이 걸림.
대부분의 결함은 기존 코드를 수정하는 동안 발생한다. 따라서 이해하기 쉬운 코드는 오류의 위험성을 최소화하는 셈이다.

출처: https://www.samsungsds.com/kr/insights/cleancode-0823.html
'Apple Developer Academy' 카테고리의 다른 글
| [버닝버디] 링차트 기능 개발 (1) | 2024.01.21 |
|---|
